見やすく伝わるチラシレイアウトのコツ

前回、『上司からチラシ作ってと頼まれたら その①』で、
ダメ出しの無限地獄に陥らないためには、準備8割!まずは、しっかりとヒアリングをして、作るべきもののイメージを共有をしましょう!というお話しを書かせていただきましたが、
「それは分かったけど、プロのレイアウトのコツも知りたいな〜」
というお声が出るかもしれませんので、万が一のため
『上司からチラシ作ってと頼まれたら その②』としてお伝えいたします!
レイアウトの基本のき
・近接(きんせつ)
・対比(たいひ)
・整列(せいれつ)
・反復(はんぷく)
正直な話、この4つのキーワードで検索すれば、レイアウトの基礎に関する WEBページがたくさん出てきますので、
私の説明と合わせていくつかご覧いただければ、おおよその全体像がつかめるのではないかと思います^^
近接(きんせつ)
情報整理で大切なのが、この近接です。
「仲間同士をくっつける」と思えばいいですね。
このチラシで説明しますと・・・

タイトル、お客様の声、サービスの流れ、連絡先など、仲間同士に分けて6つのブロックにわかれています。
情報をブロックごとに分けるとともに、ブロック同士の間に適度な「余白」開けることで
読み手は、混乱することなく情報を取得していくことができます。
仲間同士をくっつける = 他の仲間とは余白で離す
ということですね^^

対比(たいひ)
整理した情報を優先順位に応じて、文字や画像の「大きさ」や「色」によって強弱をつけることで、
読み手の目線が誘導され、パッと見で興味を持ってもらいやすくなります。


逆に情報に強弱がないと、視点がばらけ、どこから読んでいいか分からなくなり、
「読みたくなーい」となってしまいます。
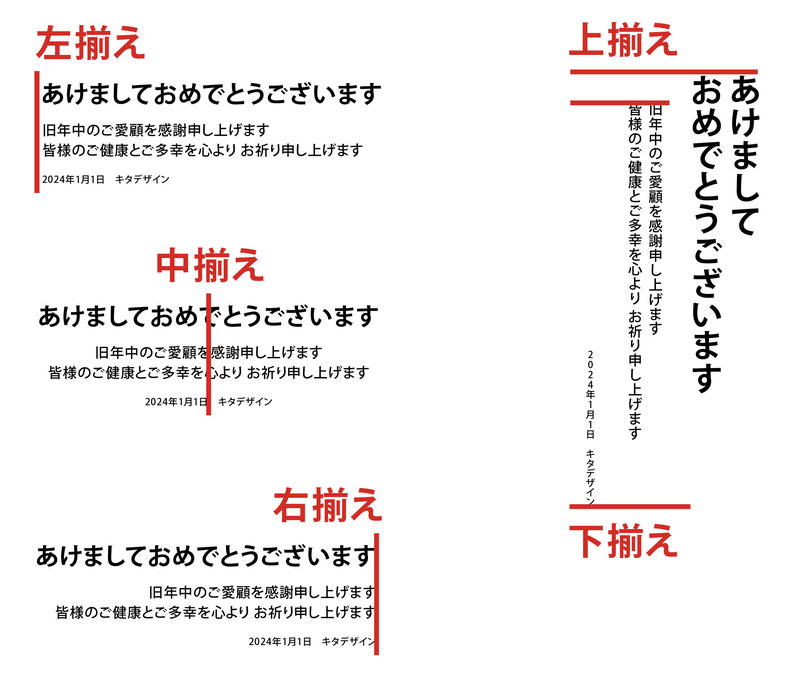
整列(せいれつ)
整列は、文字や画像の位置を揃えることです。
具体的には、左揃え、中揃え、右揃えが一般的ですが、縦書きの場合、上や下で揃えることで意味の違いなども表現できます!
タイトルや見出しなどで「中揃え」を使うことも多いですが、横文字は左から右に読みますので、チラシの場合本文は「左揃え」が読みやすいです。


『近接』の例で出したチラシのように、ブロックごとにも位置を揃えておくと、全体として見やすくなります。
ガイド機能のあるソフトならば、ためらわずにどんどんガイドラインを引いていきましょう。
反復(はんぷく)
反復は、繰り返しという意味もありまして、同じ立ち位置の情報同士を
同じ大きさ、色、デザインにして繰り返すことで、「あ、このパターンはさっきと同じだな!」と、
読み手に『読み方のルール』を伝えることができます。
読み方のルールがわかると、脳内の情報整理が省略できますので、相手にとって『読みやすいチラシ』ということになります。

以上、上記の4つのルールを使って、だいたいのレイアウトは作ることができます。
難しい言葉も出てきたかもしれませんが、すべては読み手の「読みやすい」のためにあります。
相手が読みやすいということは、こちらの気持ちも「伝わりやすい」ということにもなります。
本当に最近のデザインソフトやWEBサービスは便利で、誰もが簡単にデザインをできるようになりました。
その反面、本来はしなくてもいい仕事が増えている人が多いのではないかと思います。
本当ならばきとんと予算をとってプロに頼んで、課題やコンテンツを整理してもらい、
理想のデザインを制作してもらうのが、読み手にとっても親切で幸せなことなんでしょうが、
予算のつく事業ばかりでなないのも現実。この記事を通して
「悪いけど、このイベントのチラシ、ちゃちゃっとパソコンで作ってくれる?」という
社内の無茶振りに泣く担当者が少しでも楽になればと思います。
キタデザインでした!

